Moov’Up
Référencement SEO et site mobile : quelle configuration choisir ?
Référencement SEO et site mobile : quelle configuration choisir ?
Depuis l’introduction des terminaux mobiles (smartphones et tablettes numériques) dans nos vies quotidiennes, le trafic mobile ne cesse d’augmenter sur de nombreux sites web.
Il est indéniable qu’il s’agit d’un canal porteur, voué à grandir encore au fil des années. Il est donc impératif de proposer aux mobinautes des solutions adaptées à leur écran et à leurs nouvelles habitudes de navigation.
Site adapté mobile ou site dédié ?
Avant de foncer tête baissée dans la réalisation d’un site mobile, une étape est primordiale : choisir la configuration mobile la plus adaptée à votre site et surtout aux usages de vos internautes.
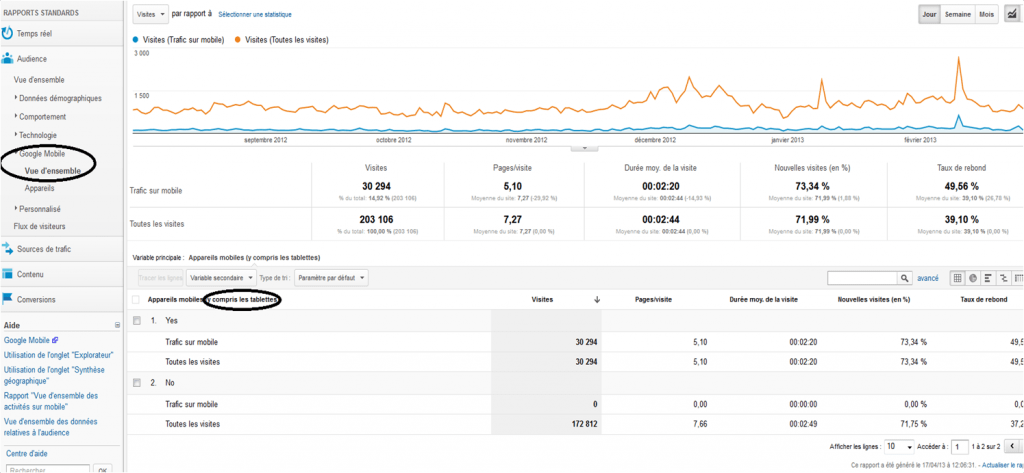
Pour cela, un petit tour dans votre Google Analytics peut vous mettre sur la voie : quel est le volume du trafic mobile sur mon site par rapport au trafic Desktop ? Inutile de dire que si les visites mobiles ne représentent qu’1% de votre trafic, vous avez encore le temps de voir venir avant de penser à une version mobile.
Les mots-clés les plus recherchés sur mobile sont-ils les mêmes que sur Desktop ? En termes de référencement SEO, c’est une question essentielle. En effet, s’il s’avère que les mots clés recherchés sur mobile sont différents de ceux tapés sur desktop, vos différentes versions devront en tenir compte pour offrir une réponse adaptée à ces tendances de recherche différentes.
Enfin, le critère le plus important pour la création d’une version mobile est le taux de conversion : si votre trafic mobile est conséquent, mais que le taux de conversion du mobile est très inférieur à celui du desktop, c’est que votre site gagnerait à être optimisé pour mobile.

L’analyse de vos résultats Google Analytics vous permettra de déterminer le comportement des mobinautes sur votre site.
Quelles solutions pour un site adapté mobile ?
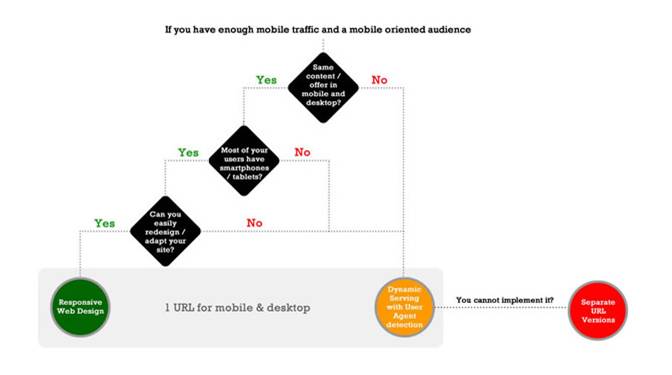
En ce qui concerne le choix de la configuration de votre version mobile, trois possibilités s’offrent à vous : le site mobile séparé (avec un système d’URL propre par exemple en http://m.monsite.com), un site qui renvoie de manière dynamique les usagers mobiles sur une version qui leur est dédiée en conservant les mêmes URL ou le site en responsive webdesign qui reste le même, mais dont l’affichage s’adapte à la taille de l’écran de l’utilisateur. Chacune de ces configurations est supportée par Google et présente des avantages et des inconvénients, qu’il faudra mettre en balance pour déterminer celle qui conviendra le mieux à votre activité, à la fois en termes d’ergonomie et de SEO.
Le Responsive Webdesign
Cette solution propose à touts les appareils un système d’URL identique, chaque URL est construite sur le même HTML, mais l’apparence de la page est adaptée grâce au CSS. Plébiscitée par Google dans ses recommandations pour les mobiles, cette configuration ne convient toutefois pas à tous les sites.
L’avantage est surtout qu’elle évite tout risque de duplicate content puisqu’on reste sur le même site, on n’a donc pas besoin de redirections et les mises à jour du contenu sont les mêmes que celles du site principal.
Il est nécessaire de prioriser les informations qui vont apparaitre sur le site responsive. Grâce au CSS, il est possible (re)valoriser des informations, notamment car l’internaute mobile a une approche différente du web que l’internaute desktop. Il est plus pressé, il cherche une info précise et rapidement ! Son outil de navigation (le smartphone) est moins pratique pour des consultations longues et approfondies. Il est donc important de n’offrir que l’essentiel des informations pour faciliter la navigation. Pour ces différentes raisons, il apparait qu’un site en responsive doit être largement adapté dans le cas d’un site e-commerce.
Requis SEO pour un site en RWD : permettre aux moteurs de recherche le crawl de toutes les pages et de l’ensemble des éléments (CSS, java script, image…) du site. Le site étant unique, les bonnes pratiques du SEO sont celles des sites desktop.
La redirection dynamique
Le site qui renvoie de façon dynamique tous les appareils vers un système d’URL identique. Dans cette configuration, c’est le serveur qui détecte quel est l’user-agent (mobile ou desktop) et qui propose une URL identique avec un contenu HTML et CSS différent. On a donc deux versions du site différentes pour une même URL. Si cette solution est plus compliquée à mettre en place et présente des risques de duplicate content et de cloaking, elle permet de différencier le contenu proposé aux mobinautes et d’optimiser ainsi l’User Experience.
Requis SEO pour un site mobile en redirection dynamique : utilisation du vary HTTP header « User Agent » pour aider les Google bot à découvrir votre contenu optimisé pour le mobile plus rapidement.
Le site mobile séparé
Il est construit de façon indépendante et va être considéré par Google comme un sous-domaine du site principal : les utilisateurs seront redirigés vers la version mobile du site lorsque le serveur détectera que leur User-Agent est un mobile. L’implantation de cette solution est donc simplifié, et même si elle présente des risques de duplicate content, elle permet de différencier le contenu proposé aux mobinautes et d’optimiser ainsi l’User Experience.
Requis SEO pour un site mobile séparé :
- – créer un système d’url cohérent sous un « m. » sous-domaine,
- – utiliser les redirections 301 pour envoyer les utilisateurs mobile et les bots sur la version mobile,
- – ajouter des canonicals : rel=‘’alternate’’ sur l’url de la version desktop correspondante et un : rel=‘’canonical’’ sur l’url mobile correspondante,
- – générer un sitemap XML pour mobile.
Pour conclure, difficile de dire si l’une des versions est meilleure qu’une autre, c’est véritablement l’analyse de vos données et de votre trafic qui permettra de déterminer la meilleure solution. Pour vous aider dans votre choix, voici une petite infographie présentant quelle est la meilleure solution selon vos résultats.